Hinweis:
Diese Antwort soll die Notiz des Kopfgeldes (von angebotenes Kopfgeld) ansprechen Nur Abhishek Anand) ist daher für die ursprünglich-historische Frage möglicherweise nicht sehr relevant.
Kopfgeldschein
Es muss einen besseren Weg geben, dies zu tun. Wenn ein Webserver den Wert des Benutzeragenten ignoriert und die Bildschirmgröße betrachtet, muss es auch eine Möglichkeit geben, die Bildschirmgröße zu fälschen.
Ab sofort ist diese Antwort nur noch relevant an Benutzer von Firefox Browser für Android.
Izzys Antwort erklärt uns, dass das Problem höchstwahrscheinlich das reaktionsschnelle Design von ist die Website, ein Design, das den Benutzeragenten und letztendlich auch die Wahl des Benutzers außer Acht lassen kann.
Das reaktionsschnelle Design passt die Benutzeroberfläche der Website an die Größe des Browserfensters an. Das heißt, auf dem Desktop, wenn Sie www.cs.princeton.edu/research/areas oder android.izzysoft.de/articles.php öffnen (beide Websites verwenden responsives Design ) In einem neuen Fenster und wenn Sie die Größe des Fensters mithilfe von Maus oder Verknüpfungen anpassen, werden Sie Zeuge des Übergangs des Designs von Desktop zu Tablet zu Mobile.
Dieses Verhalten impliziert, dass die Website die Abmessungen des Browserfensters als die wahre Abmessung des Bildschirms betrachtet.
In Firefox besteht die Abhilfe dieses Verhaltens darin, den Wert des Schlüssels layout.css.devPixelsPerPx zu ändern. Sie können dies tun, indem Sie about: config in die URL-Leiste eingeben und anschließend nach layout.css.devPixelsPerPx suchen. Der Standardwert wäre -1,0. Tippen Sie doppelt auf den Wert, um ihn zu bearbeiten.
Per Arch-Wiki Firefox Tweaks und diese Antwort von jscher2000 im Mozilla-Support entspricht das Ändern des Werts auf 1.0 einem Bildschirm mit 96 DPI (Ihr POV kann abweichen), eine DPI, die häufig in Monitoren verwendet wird. Stellen Sie den Wert auf 1,0 oder 2,0 oder sogar in einem Bereich von -1,0 bis 1,0 ein. Seien Sie sehr vorsichtig , wenn Sie auf FullHD- oder UltraHD-Smartphones einen Wert unter 1,0 verwenden, da die Schriftgröße möglicherweise unleserlich wird.
Ich fand 1.0 für mein 5.5 sup> sup> FullHD-Gerät und 0.4 für mein 5.0 " sup> Nicht-HD-Gerät die besten Werte für den Desktop-Modus.
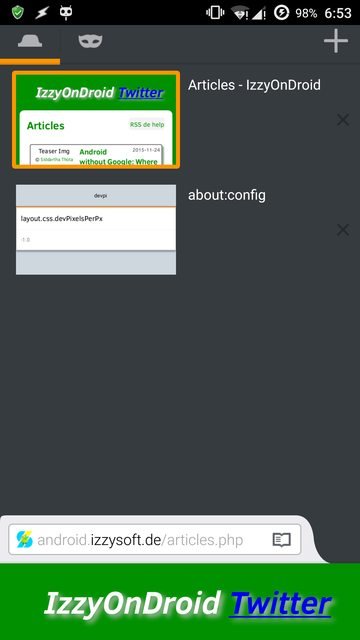
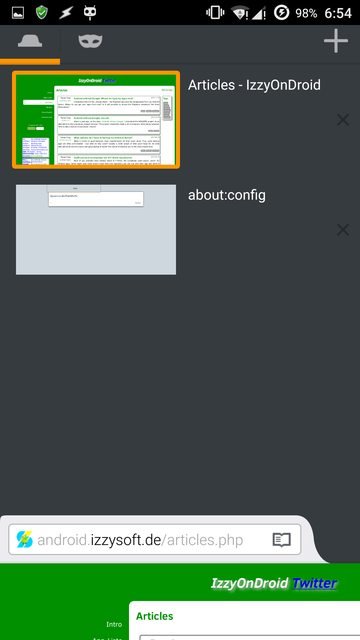
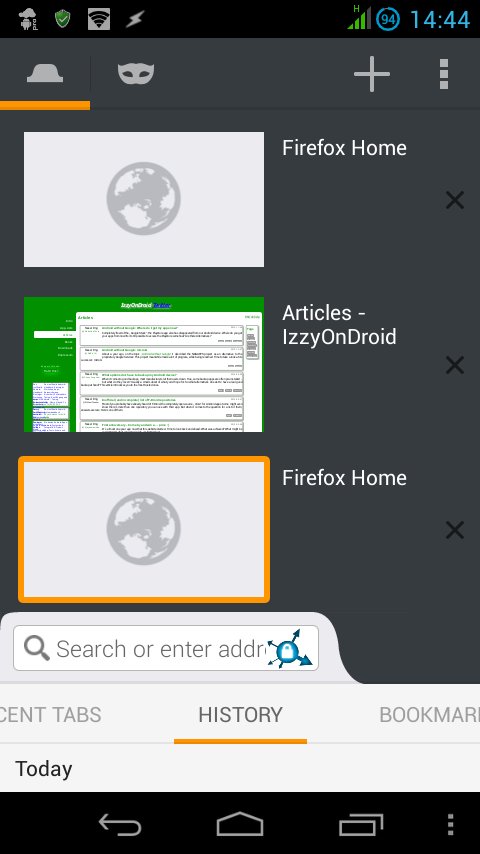
Beispiel-Screenshots:
- Erstes Bild: Standardwert auf -1,0
- Zweites Bild: Wert auf 1,0 für mein FullHD-Gerät
- Drittes Bild: Wert auf 0,4 für mein Nicht-HD-Gerät
(Zum Vergrößern auf das Bild klicken) sub>



Nachteile
- Die Wirkung der Optimierung ist daher universell Jede Site wird im Desktop-Layout oder in dem von Ihnen ausgewählten Layout angezeigt, bis Sie den Wert auf -1,0 zurücksetzen.
- Einige Websites sind möglicherweise auch auf den Benutzeragenten angewiesen. Daher sind möglicherweise Änderungen in beiden erforderlich.
hr>
Leichtigkeit für gerootete Geräte
Wenn Sie ständig auf bestimmte Websites mit ansprechendem Design zugreifen müssen, jedoch nur im Desktop-Modus, hin und her zu about: config kann ziemlich lästig sein.
In diesem Fall können Sie diese flexiblen Befehle verwenden:
(Erfordert BusyBox installiert) sub>
-
Ändern Sie das Layout in Desktop
am force-stop org.mozilla.firefox; Schlaf 1; sed -i '$ auser_pref ("layout.css.devPixelsPerPx", "1.0");' /data/data/org.mozilla.firefox/files/mozilla/*.default/prefs.js; Affe -p org.mozilla.firefox 1 Hier:
-
am : Aktivitätsmanager; Wird der Firefox zwangsweise gestoppt, andernfalls werden die Änderungen nicht wirksam. -
sleep : Warten Sie n Sekunden, bevor Sie die Ausführung fortsetzen. Wird für einige alte und langsame Geräte wie meine benötigt
-
sed : ein Stream-Editor; fügt die Konfiguration hinzu, mit der das Layout auf Desktop festgelegt wird. 1.0 sollte durch den Wert ersetzt werden, den Sie im letzten Abschnitt erhalten haben.
Beachten Sie , dass das Erwähnen von /data/data/org.mozilla.firefox/files/mozilla/*.default/prefs.js die Änderungen verursacht in jedem Firefox-Profil stattfinden. Um das Befehlsprofil spezifisch zu machen, ersetzen Sie * .default durch den Namen des Profilverzeichnisses.
-
monkey : während für Stress gedacht Wenn Sie eine App testen, können Sie die Launcher-Aktivität von Firefox starten.
-
Zurück zum Standard-Layout für Mobilgeräte
am force-stop org .mozilla.firefox; Schlaf 1; sed -i '/.*layout.css.devPixelsPerPx.*/d' /data/data/org.mozilla.firefox/files/mozilla/*.default/prefs.js; monkey -p org.mozilla.firefox 1
Wir löschen einfach die Zeile mit der Layoutkonfiguration.
Verwendung in der realen Welt
Wie Sie die beiden Befehle aus dem letzten Abschnitt praktisch verwenden würden, liegt ganz bei Ihnen.
Ich kann empfehlen:
-
LMT Launcher. Es besteht die Möglichkeit, einem Pie ein Skript zuzuweisen (siehe Beispiel). Unter dem Skript können Sie den gesamten Befehl kopieren und einfügen. Es kann einem Pie auch eine App-Verknüpfung zuweisen, sodass Sie sie mit Tasker oder MacroDroid oder Secure Settings verwenden können. Die letzteren Apps können Ihre Befehle ausführen.
-
GMD GestureControl. Verwenden Sie Gesten, um das Gerät zu steuern, oder führen Sie in unserem Fall unsere Befehle aus. Grundlegende Details und Verwendung finden Sie in meiner Antwort hier und hier. Für den Befehlsausführungsteil benötigen Sie eine Drittanbieter-App wie Tasker oder Sichere Einstellungen.
- Alles in einer Geste. Diese App kann das Gerät auch mit Gesten steuern. Wie bei der letzten App ist für die Befehlsausführung Unterstützung von Drittanbietern erforderlich. Bei Bedarf finden Sie unter meine Antwort sehr grundlegende Informationen.
- GravityBox. Eine magische Schachtel vielleicht. Sie können damit einen Kreis anzeigen, der Ihren Befehl beim Tippen ausführen würde, oder eine benutzerdefinierte Kachel in der Schnelleinstellungsleiste hinzufügen (siehe Beispiel). Informationen zur Verwendung finden Sie im ersten Abschnitt meiner Antwort hier.
- Überlagerungen - Überall schweben. Erinnert mich an dieses Beispiel ( Bildquelle), in dem Sie Inhalte in eine globale, versteckte, aber auf Anfrage verfügbare Seitenleiste einfügen können. Auch hier benötigen Sie eine Drittanbieter-App, um Ihre Befehle auszuführen. Informationen zur Verwendung finden Sie auf der offiziellen Website oder in meiner Antwort hier.
Hinweis:
Arch-Wiki - HiDPI Einstellung Flags für Chrome unter Android Liste der Chromium-Befehlszeilenoptionen Führen Sie Google Chrome mit Flags aus (nicht aus Chrome: / / flags)